前言
应该是没有前言的,但是,尼玛,写了一上午的画图。第二天起来一看全没了,不得不吐槽下Gitbook,又得重复劳动…………
以下操作在均在自定义View的drawRect方法中
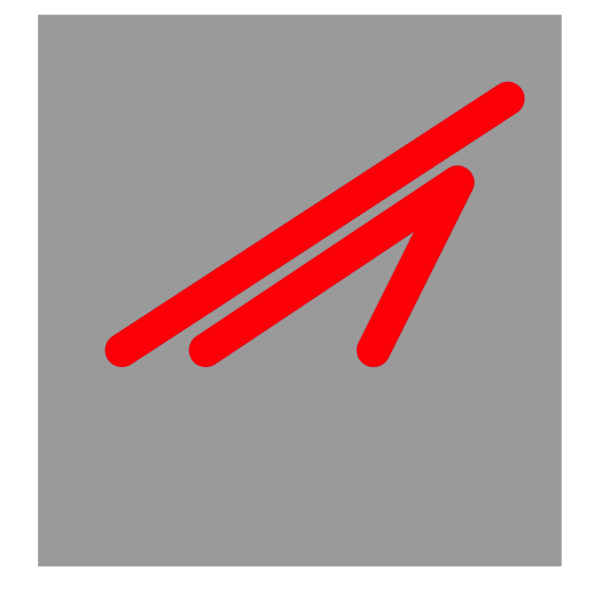
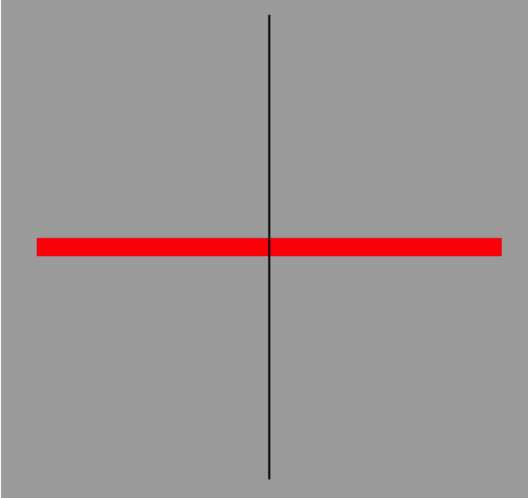
画线条
- 获取上下文(在drawRect方法中系统已经帮我们创建好一个跟View相关联的上下文了,我们直接获取就行,其他的我们还要自己开启和关闭)
CGContextRef ctx = UIGraphicsGetCurrentContext(); |
- 绘制路径
UIBezierPath *path = [UIBezierPath bezierPath]; |
如果我们想对线条做一些操作,可以用以下这几种方式
CGContextSetLineWidth(ctx, 10);
//线的交点样式
CGContextSetLineJoin(ctx, kCGLineJoinRound);
//线的两头样式
CGContextSetLineCap(ctx, kCGLineCapRound);
//设置颜色(要和下文渲染和填充用一样的)
//[[UIColor redColor] setStroke];
//一般用这个设置颜色
[[UIColor redColor] set];
- 把绘制内容添加到上下文中
// CGPathRef:CoreGraphics框架下的 |
- 把上下文的内容显示到View上(渲染到View的Layer上,有两种渲染方式stroke描边和 fill填充)
CGContextStrokePath(ctx); |

如果我们想要在一个View上画出不同的线条该怎么操作呢,其实有个上下文状态站可以为我们解决(可以保存多个和取出多个)
CGContextRestoreGState(ctx);//取出
//1.获取上下文 |

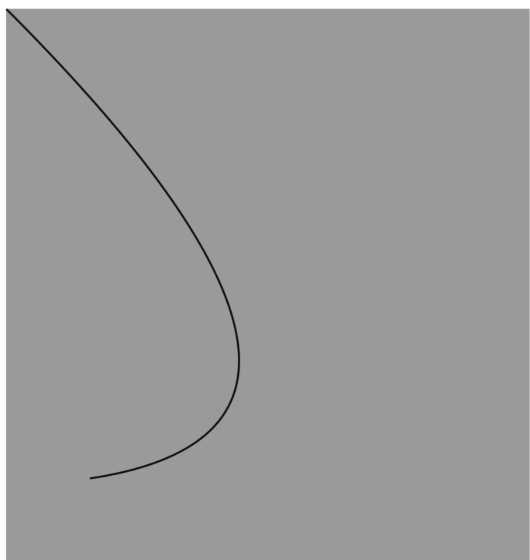
画曲线
CGContextRef ctx = UIGraphicsGetCurrentContext(); |
画矩形
CGContextRef ctx = UIGraphicsGetCurrentContext(); |

画椭圆 (快速画图)
//椭圆 |

画弧
//画弧 |

小记:如果想主动调用
drawRect:方法可以调用View的setNeedsDisplay方法
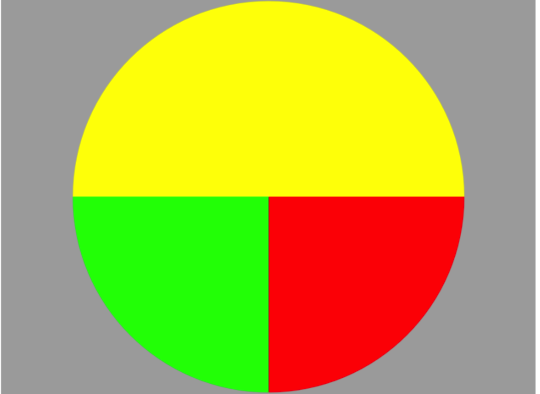
画大饼
//画第一个扇形 |