Hexo + Node.js +github +coding 搭建自己的博客
首先先看完成后的效果图吧。

先来说说hexo搭建博客的大致流程吧
- 首先安装Node.js–>安装Git–>安装Hexo–>安装主题–>本地测试运行–>配置github和coding仓库–>上传部署
安装Node.js和npm
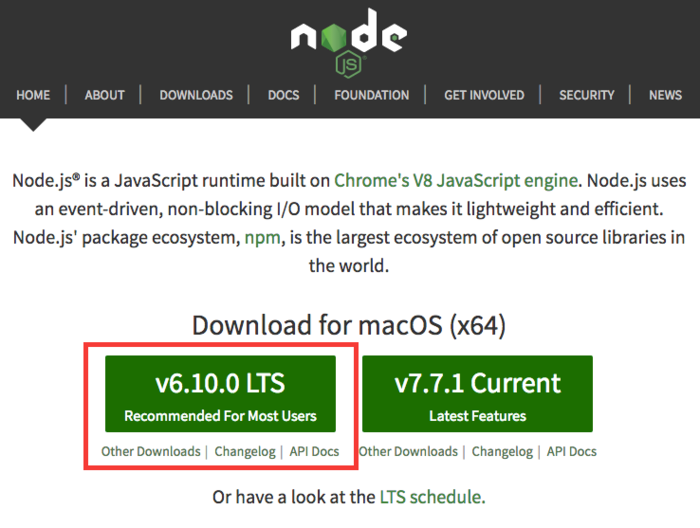
直接访问node.js官网(https://nodejs.org/en/),如下图直接点击安装

下载完成之后直接点击进行安装,安装之后查看是否安装成功
node -version |
安装Git
sudo apt-get install git |
安装Hexo
npm install -g hexo-cli |
如果顺利安装完成,理论上Hexo已经安装完成,但在Ubuntu系统中,比较坑的地方就是 hexo 命令居然放在了Node.js安装目录的 bin 文件夹下,不能快捷地在终端把命令敲出来,所以还是老规矩,软链接走起
sudo ln -s /home/ybd/data/application/node-v7.4.0-linux-x64/bin/hexo /usr/local/bin/hexo |
现在hexo基本安装完成了,下面我们本地启动看看样式
首先初始化
在桌面随便创建文件夹,然后在终端cd到文件夹,执行以下命令
hexo init # hexo 会在目标文件夹简历网站所需要的文件 |
本地启动
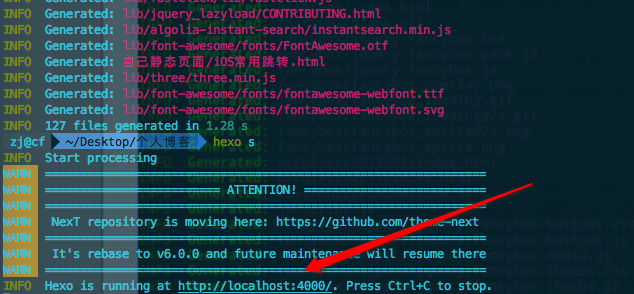
通过以下命令来在本地运行我们的博客
hexo g # 相当于 hexo generate,生成静态文件 |

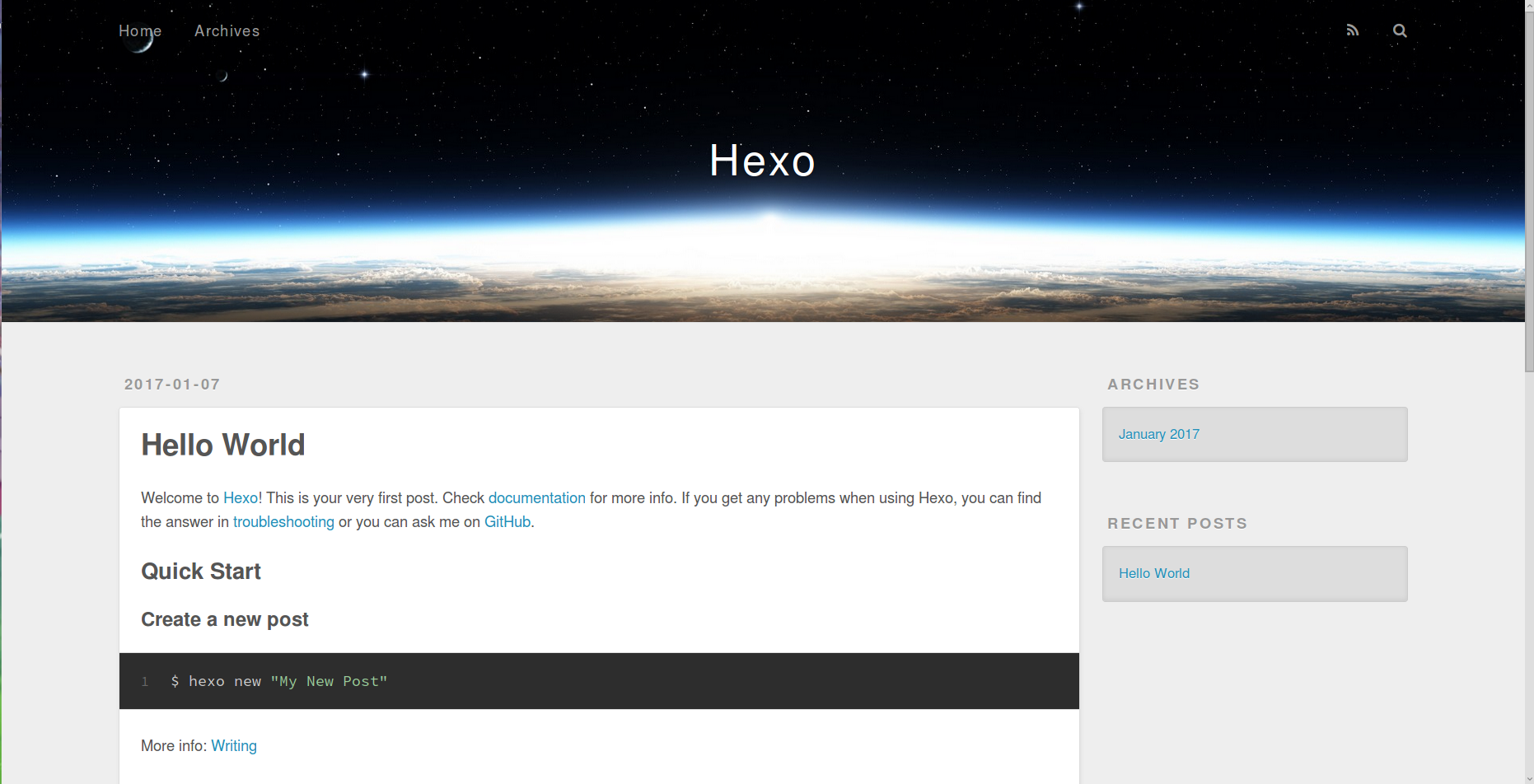
复制以上本地地址http://localhost:4000/在浏览器中打开

基本就是这样的,是不是觉得很丑,别急,后面我们会介绍一些主题
新建文章与页面
hexo new "title" # 生成新文章:\source\_posts\title.md |
- 生成文章或页面的末班放在博客文件夹跟目录下的
scaffolds/文件夹下面,文章对应的是post.md,页面对应的是page.md,草稿对应的是draft.md编辑文章
打开新建的文章\source\_posts\title.md,一般选择可以支持markdown格式的编辑器打开
title: Start My Blog Trip — Power By Hexo # 文章页面上的显示名称,可以任意修改,不会出现在URL中 |
以上就是hexo安装和编辑的内容了,下面正式介绍如何安装主题
安装主题
这里我们选择安装NexT的主图,样式即为开头的图片
安装主题只需要将主题下载下来然后拷贝到我们的博客文件夹下的themes目录下,然后修改下我们的站点配置文件(也就是博客目录下的_config.yml)
cd 你博客的文件夹地址 |
- 配置站点文件,即打开博客目录下的
_config.yml文件,然后找到theme字段,将它的值该为next
theme:next |
现在我们在来执行下
hexo g #生成静态页面 |
完成之后我们打开本地连接接可以看到我们的博客了
下面我们在来配置下主题文件的参数
大部分的设定都可以的NexT官方文档中可以看到,大家可以点进去看看
最后我们来介绍如何把博客部署到外网上去
GitHUb
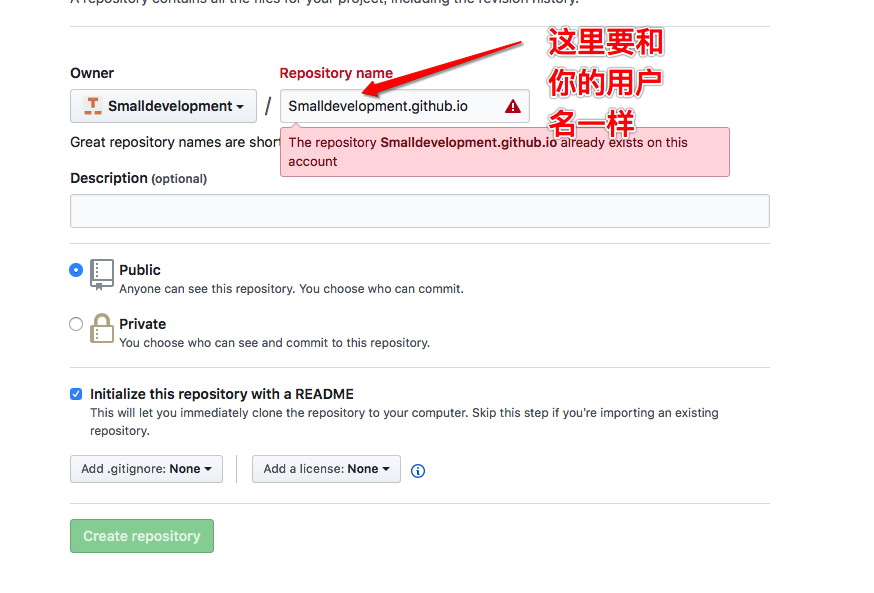
首先创建GitHub和coding账号,相信码农都有,我们要做的就是创建新的仓库来管理我们的博客文件
在创建 Repository name 时候,我们可以勾选README文件,名字格式必须为github用户名.github.io,如下图

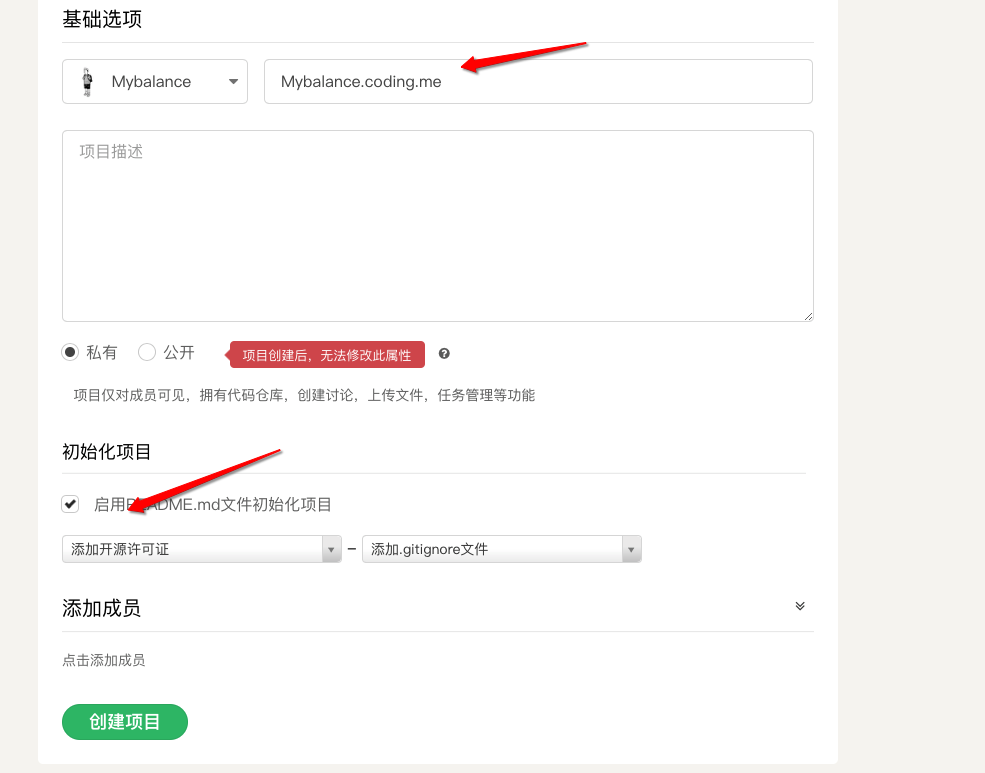
Coding
和创建GitHub类似不过名字格式改为coding用户名.coding.me,如下图

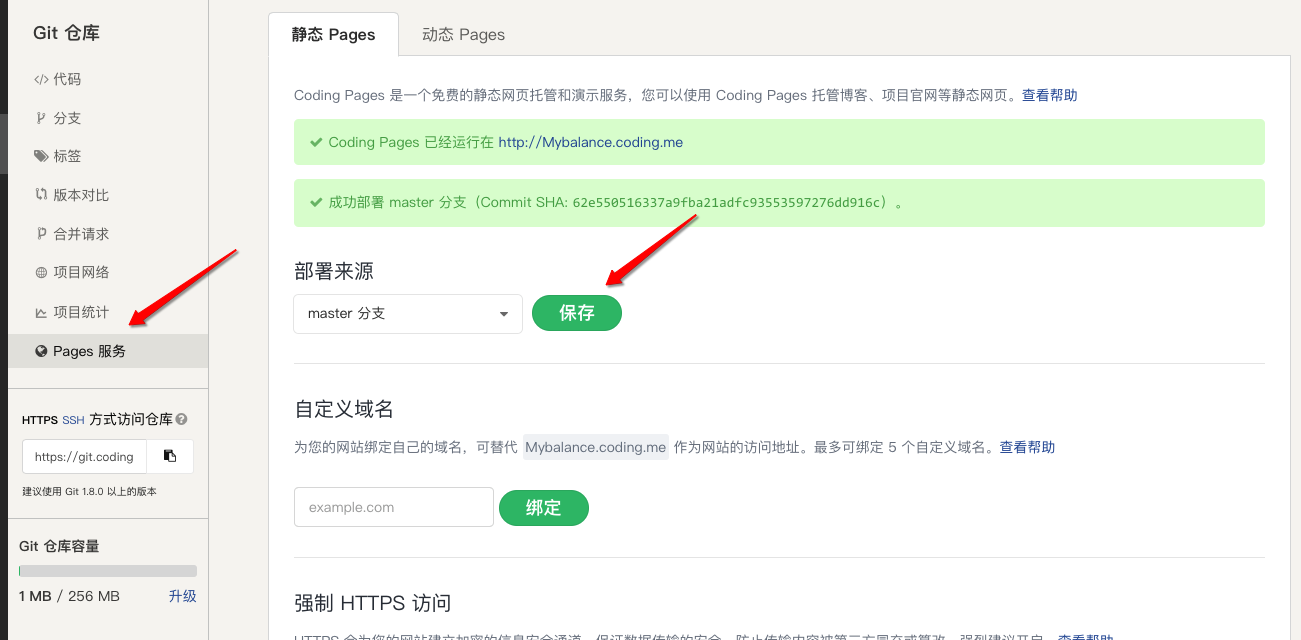
然后查看pages服务是否开启:点击项目–>代码–>Pages服务,如果没有开发直接点击开启,部署来源直接我这里选择的是master

配置SSH与Git
其实就是绑定电脑和服务器的关系,
生成SSH Key
ssh-keygen -t rsa -C 你邮箱名 |
填写上你自己的邮箱过后,之后一直点击回车键我们就可以在~/下生成.ssh文件夹,进去打开 id_rsa.pub,复制里面的key
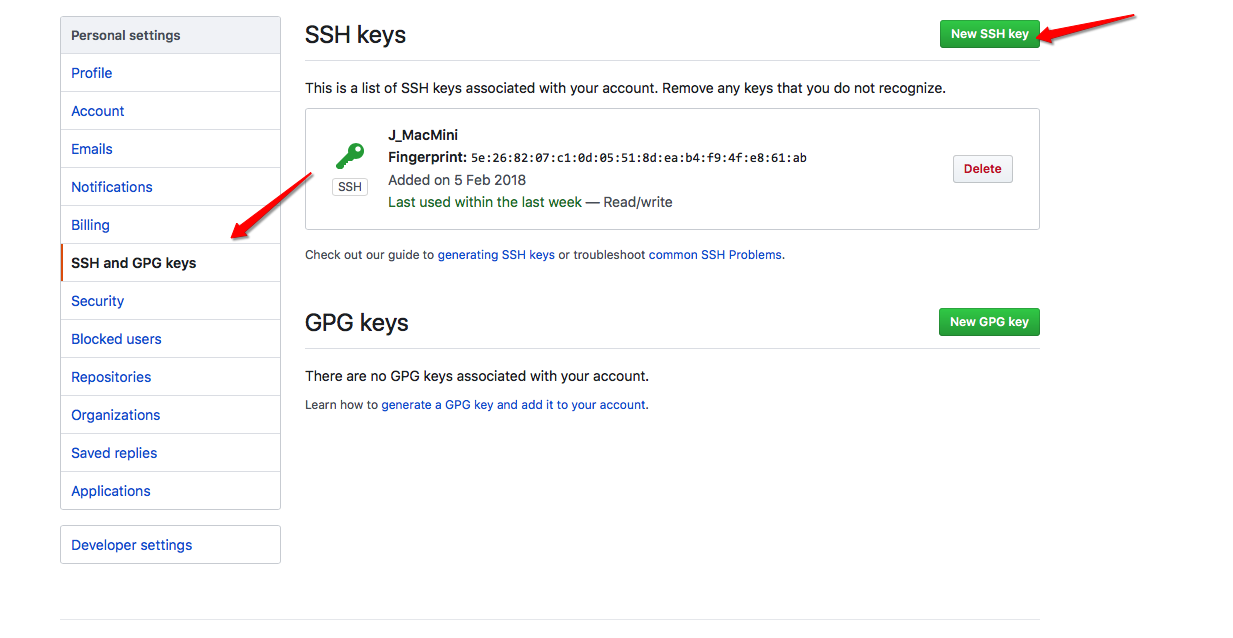
添加SSH Key
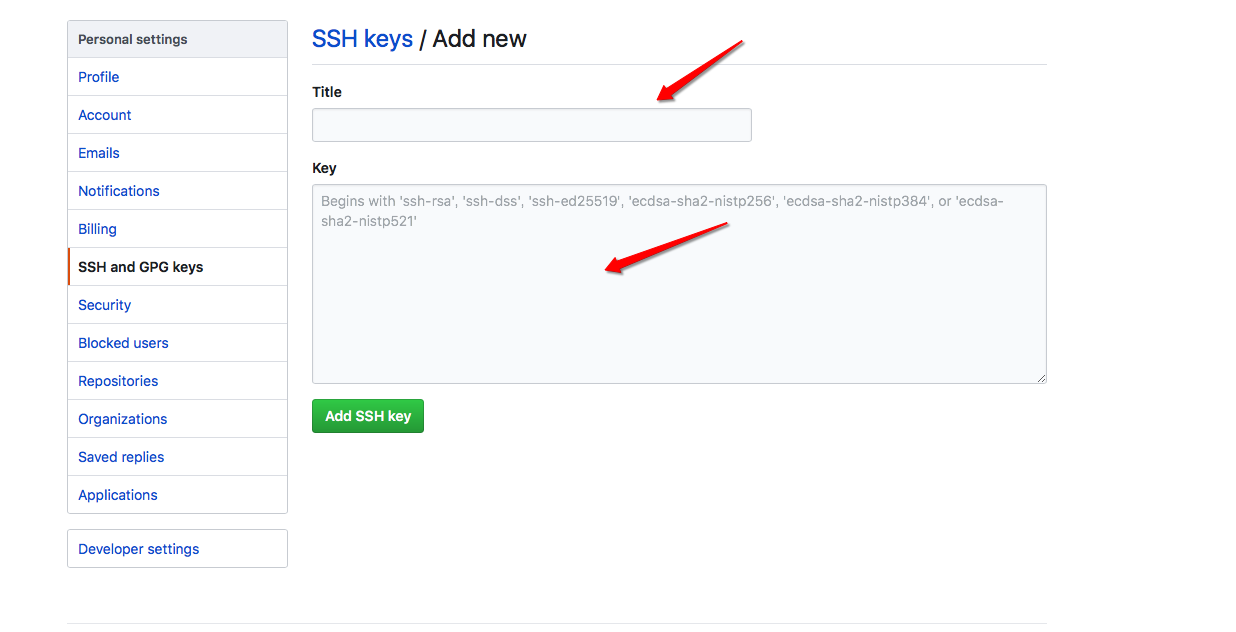
登录GitHub,点击右上角的头像–>Settings –> SSH nd GPG keys –> New SSH key 。把公钥粘贴到key中,填好title并点击 Add SSH key 如下图


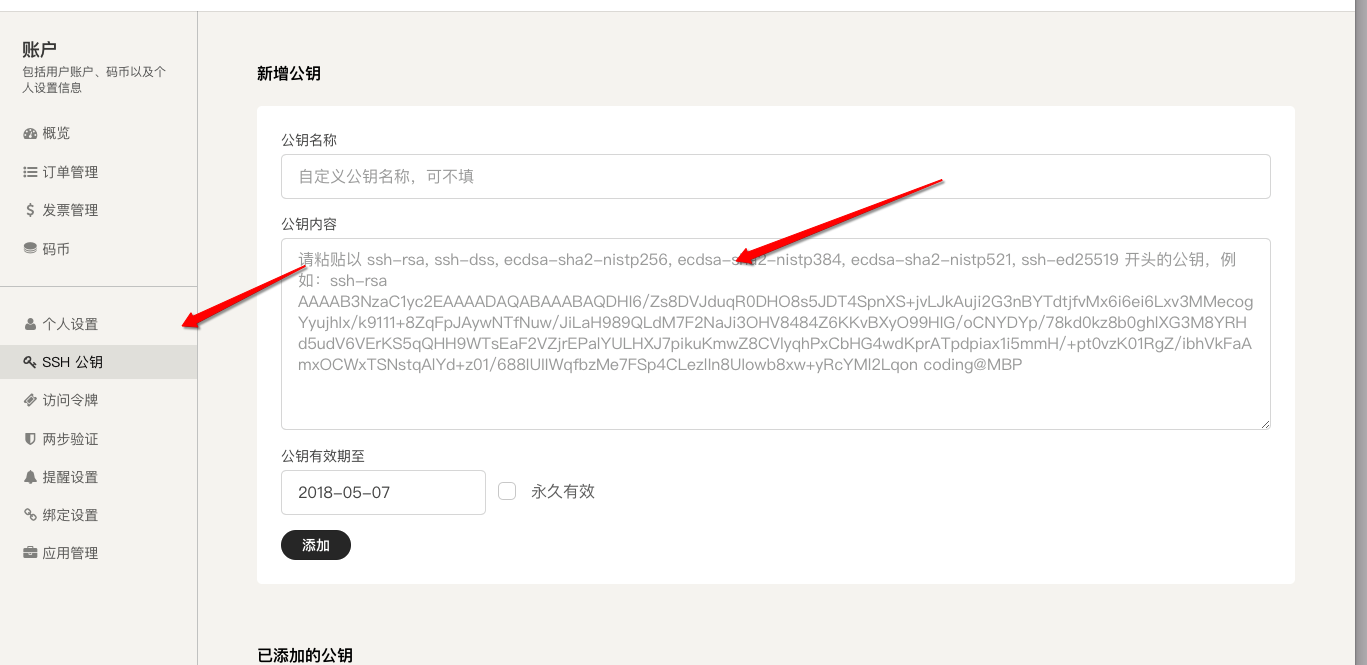
登录Coding,点击右上角头像选择账户–> SSH公钥–>输入key再点击 添加

如果你想验证的话可以分别输入以下命令
ssh -T git@github.com |
如果是第一季会提示是否continue,直接输入yes就会看到You’ve successfully authenticated, but GitHub does not provide shell access 。表示链接成功了
ssh -T git@git.coding.net |
最后只要把我们的博客部署到GitHub与Coding上就行了
首先我们先安装Git部署插件
npm install hexo-deployer-git --save |
打开我们的站点配置文件,拉倒底部,修改部署配置
|
这里我们填写的是SHH访问仓库的链接
下面在终端执行下,就可以上传了,部署完成后可在浏览器输入 yourName.github.io 或者 yourName.coding.me 都可以浏览到一个属于自己的博客了
hexo clean |